Vulnerar IMVU Radium ONE offers, evasión de restricción por región, para la obtención de créditos gratuitamente con VPN internacional
Importante
Usa
cuentas nuevas o inactivas que no uses, transfiere de ahí los créditos
a otra cuenta alternativa, de allí de nuevo transferirla a la
original. Así evitaremos baneos inecesarios.
El uso de éste método esta bajo la responsabilidad tuya, nosotros no nos hacemos responsables de perdidas de cuentas.
Selecciona el complemento para tu navegador mas cómodo. (Recomiendo Firefox) (ZenMate) Ya que no requiere una instalación tardada & sólo se instala en tu navegador.
Introduce un correo electronico para instalar el complemento.
Una vez instalado seleccionamos un país (Recomendación USA)
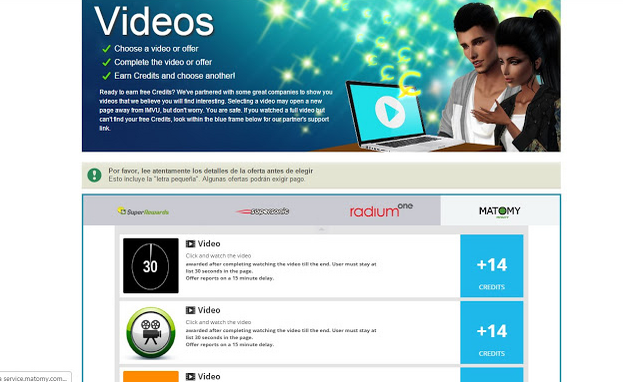
Tendremos varias maneras de vulnerar las ofertas, tenemos la opción de abrir simples links & esperar 5 segundos...
Abrir ofetas un poco más tardadas pero ganar más créditos haciendo next hasta 12 veces..
Ver videos por 15 hasta 30 segundos
Descargando programas
O contestando registrarnos con datos falsos y contestar una encuesta, con ayuda de una identificación falsa.
Y veremos la información de nuestra IP
Con eso nos guiaremos para registrarnos & contestar nuestra encuesta.
Ahora a generar la identificación falsa
 Llenaremos los datos con el generador de intentificación falsa.
Al final con paciencia obtendremos resultados.
Llenaremos los datos con el generador de intentificación falsa.
Al final con paciencia obtendremos resultados.
Herramientas
Extensión Hotspot Shield Recomendado
.
Extensión Dot VPN
Extensión ZenMate
Extension Hola Better
 MVU
creditos gratis 2016, hackear creditos imvu 2016, como obtener creditos
gratis en imvu 2016, hacking creditos imvu, hack credits 2016, hacking
imvu, imvu hacking, imvu creditos, creditos imvu, obtener creditos
gratis, imvu creditos gratis 2017, hackear imvu 2016, como hackear cuentas de imvu, obtener cuentas de imvu gratis, hacking imvu 2017,
hack imvu, imvu hacks, imvu hackers, imvu hacking, como hackear cuentas
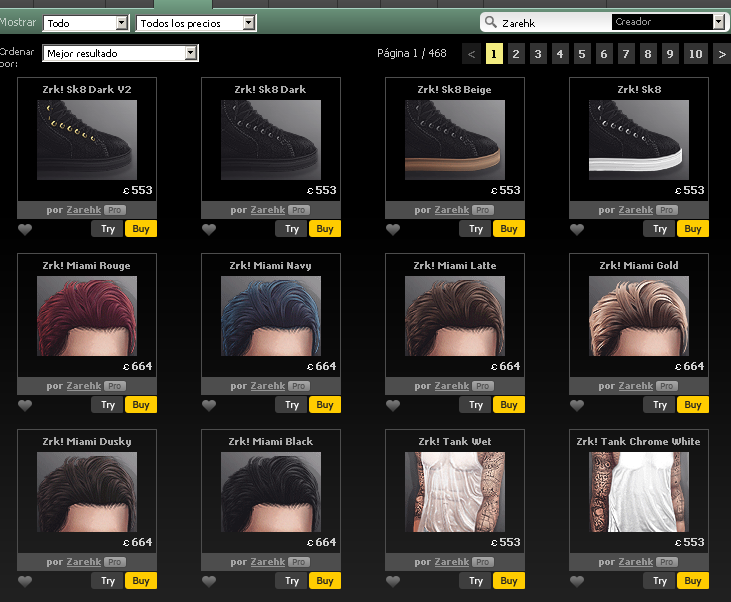
de imvu 2016, hacking imvu 2016, hacking imvu 2017, texturas
gratis 2016, como obtener texturas gratis 2017, sacar texturas de imvu,
hackear texturas de imvu, imvu texturas, obtener texturas gratis
MVU
creditos gratis 2016, hackear creditos imvu 2016, como obtener creditos
gratis en imvu 2016, hacking creditos imvu, hack credits 2016, hacking
imvu, imvu hacking, imvu creditos, creditos imvu, obtener creditos
gratis, imvu creditos gratis 2017, hackear imvu 2016, como hackear cuentas de imvu, obtener cuentas de imvu gratis, hacking imvu 2017,
hack imvu, imvu hacks, imvu hackers, imvu hacking, como hackear cuentas
de imvu 2016, hacking imvu 2016, hacking imvu 2017, texturas
gratis 2016, como obtener texturas gratis 2017, sacar texturas de imvu,
hackear texturas de imvu, imvu texturas, obtener texturas gratis